A virtual tours company that creates immersive VR media with stunning design in an affordable package
A virtual tours company that knows what works with 360˚ VR media
We are a boutique immersive 360 virtual tours company since 1998 building on tremendous experience by creating advanced virtual reality and affordable 360 VR business presentations for our B2B and B2C clients across many industries.
- We offer great value to our clients to show their production facilities to VIPs
- We build a highly engaging storytelling media = Sticky Content
- We are a nimble 360 virtual tours company = Fast to Market
- We offer an affordable product as compared to other approaches
- We prove engagement with Detailed Analytics
Our VR Services are able to convey complex business processes using a modular production process, intuitive interface design, and imaginative feature combinations — all tailored to enhance your marketing efforts across all digital platforms.
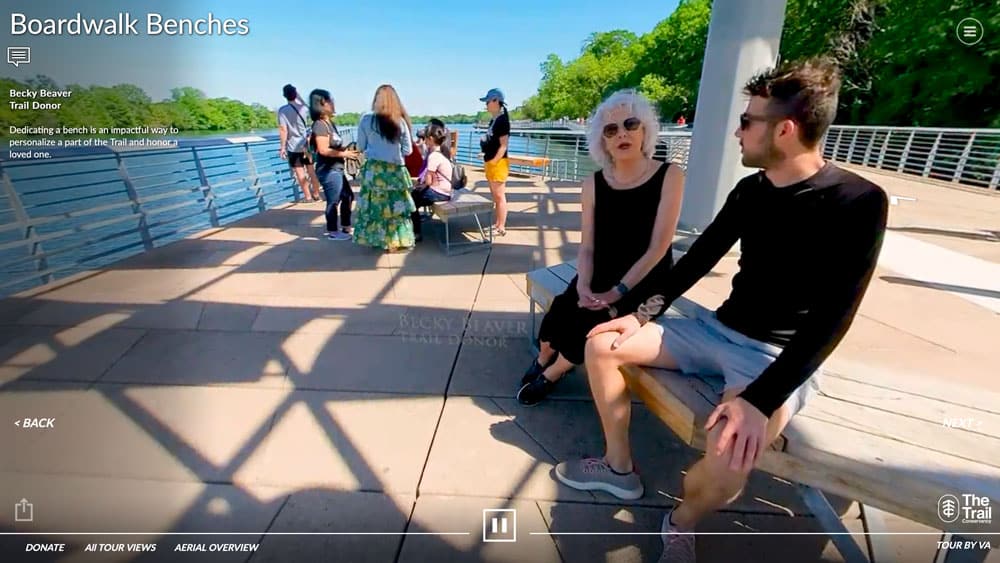
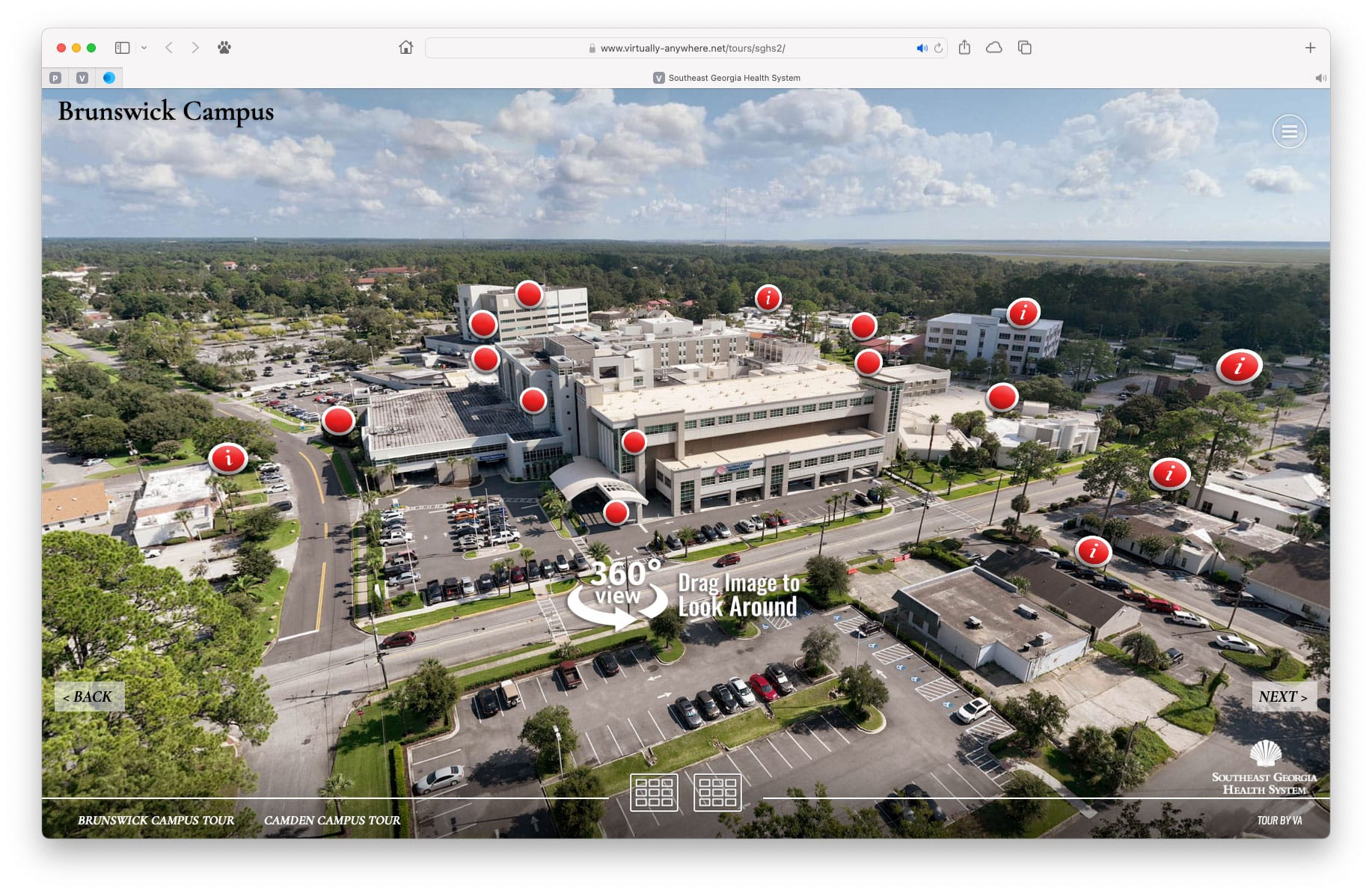
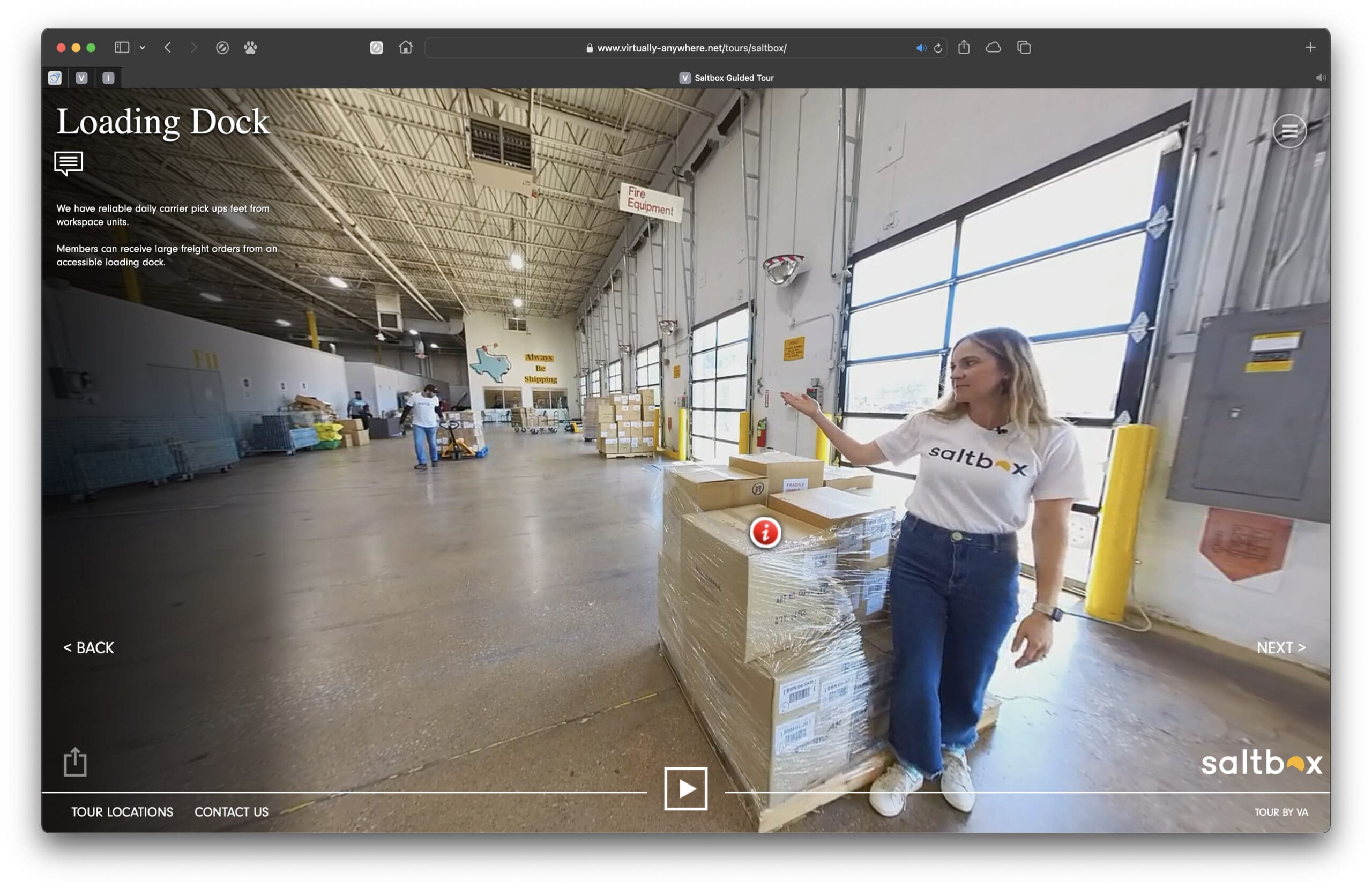
Featured - Recent 360 Virtual Tour Video Projects
Our primary services include:
360 Degree
Video Production
Exceptional
Virtual Tours
3D Rendered Environments
Our experience runs deep in these industries:
Our expertise spans across a diverse range of industries, where we’ve cultivated deep experience and understanding. From Corporate and Business Virtual Tours, where we’ve facilitated immersive glimpses into the inner workings of leading enterprises, to Healthcare Virtual Tours, where we’ve provided insightful journeys into state-of-the-art medical facilities and compassionate patient care.
In Higher Education, we’ve partnered with esteemed institutions to offer virtual explorations of vibrant campuses, bustling lecture halls, and cutting-edge research facilities. Our Manufacturing and Industrial Virtual Tours showcase the ingenuity and precision behind the production lines of various sectors, offering invaluable insights into the manufacturing process.
For those seeking adventure, our Travel and Tourism Virtual Tours transport you to breathtaking destinations around the globe, igniting wanderlust and inspiring future adventures. These are just a few examples of our deep-seated expertise across industries.
Select an industry to explore our portfolio of immersive virtual experiences tailored to the unique needs of some of our corporate clients.
innovative + immersive +
innovative + immersive +
innovative + immersive +
innovative + immersive +
innovative + immersive +
Awesome: Optional & Built-In Features
We can suggest a mix of added features to customize your presentation to highlight your facilities’ greatest strengths. We provide virtual tours, hotspots, aerial photography, still images, architectural photography, floor plans, videos, voice over and etc.
Hotspots
Our most popular add-on feature interactive hotspots to display additional information and media elements.
Hotspots
Optional, but useful features can be added inside the 360° images to provide more informational detail to your viewers by incorporating your existing media assets.
See Hotspot Demo
Deep Linking
Increase engagement exponentially by using this built-in feature.
Deep Linking
Our deep links allow you to incorporate links throughout your site to open the tour directly to ANY 360 as the start image.
Detailed Analytics
Built-in detailed online reporting of what your viewers are seeing within the tour.
Detailed Analytics
Online traffic reporting including all scene views, + hotspot interactions using our newest advanced platform.
See Example Report
Aerial Imagery
Add drone imagery for intro videos and/or a interactive 360 navigational element.
Aerial Imagery
An exciting point of view to show facilities or campus orientations. Availability based on specific location(s).
See Demo Tour
Interactive Floor Plan & Map
Use a map or floor plan as a navigational element to the tour.
Interactive Floor Plan & Map
From your provided artwork, we can add navigation elements to a campus map. This is used inside the tour window to seamlessly flow from one 360 image to another.
See Example Tour
Voice Over
Add polish to the presentation, especially useful for headset projects.
Professional Voice Over
We can produce professional custom voice overs to tell your story. Cost varies based on script length and talent chosen.
Since 1998, we approach each job with an eye toward true user engagement, a streamlined and natural user-friendly design, and most of all, a customer service model you will not find elsewhere.
We've worked with some of the biggest brands to deliver captivating VR tours.


















FREQUENT QUESTIONS
What is a virtual tour?
A virtual tour is a simulation of an existing location, usually composed of a sequence of videos or still images. It can play an essential role and amazing way in promoting your company or commercial real estate and small businesses, serving as an amazing way to give the viewer the feeling of actually being on the premises, enabling consumers to experience destinations before getting there. Incorporating 360 virtual tour companies into your marketing strategy is the best way to improve customer experience, attract more potential clients, and create a memorable great experience.
Just where is Virtually Anywhere?
How long does it take to create a tour?
How much does it cost?
What is a 360 virtual tour company?
What services do you offer?
We offer virtual tour services
in these locations:
Whether you’re an avid traveler, a curious explorer, or a business owner seeking to showcase
your space, our virtual tours services are available across these areas.